
Uploading an image to the database using mvc3 Stack Overflow
In this video we have demonstrated how to upload images in MSSQL Database using ASP.net Core web Application. The code walk through includes demonstration on.

How to Upload and Download Files with SQL Database ParallelCodes
Insert and Retrieve images using ASP.NET and SQL Server Database The tutorial assumes that there is already a database ready for the purpose. That refers to a SQL Server database where you can upload the images that we can subsequently display. Also, the table is named simply as 'Images'. Further, the table 'Images' has three fields:

How to upload image in using Web Form YouTube
In this video, I am going to show that , How to Upload Image and Display Image in ASP.NET CORE. In older version of DOTNET , I was used IHostingEnvironment B.

how to upload image to database and display into page in MVC4 ? Developer Code
The best way is to simply store the path of the image in the database. Answered fully here and here Share Improve this answer Follow edited May 23, 2017 at 11:47 Community Bot 1 1 answered Jan 11, 2011 at 12:44 m.edmondson 30.5k 28 123 206

how to upload image in using c YouTube
Overview This is an example to create a table to store user profile images inside a column labeled ImageData of type image. Then build 2 API actions to add and retrieve the Image and Meta Data. First create the table in MS SQL with SSMS. Copy CREATE TABLE [dbo]. [UserImages] ( [ImageId] [int] IDENTITY (1,1) NOT NULL, [UserId] [int] NULL,

C How To Upload Image Name Database Using Asp Net Mvc? Stack Insert Data Into Mvc With Ado Vrogue
Best practice for saving image in database Rafael Massula 61 Hi guys! I have a lot of doubts about like saving images in database. I have a project in Asp Net Core, with somes models and i would like saving product with a list images. I thought using base64, but not know if good idea. Some sugestion?

Uploading And Storing A File Into Database ASP MVC Tutorial YouTube
This tutorial will show you how to create an image, photo, or file upload interface using ASP.NET Core 6.0 MVC. The file will be uploaded to a folder that is unique to the user. This tutorial requires that you have a basic knowledge of Microsoft SQL Server and Microsoft SQL Server Management Studio.

how to upload image to database and display into page in MVC4 ? Developer Code
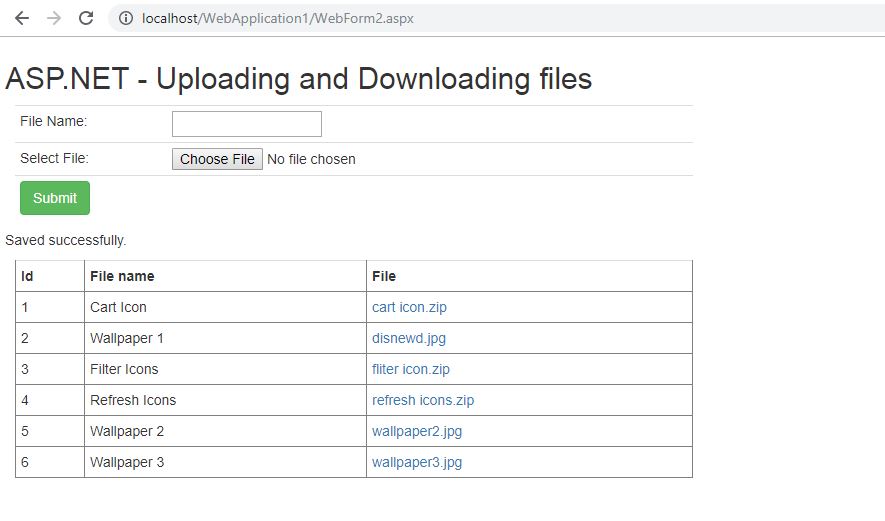
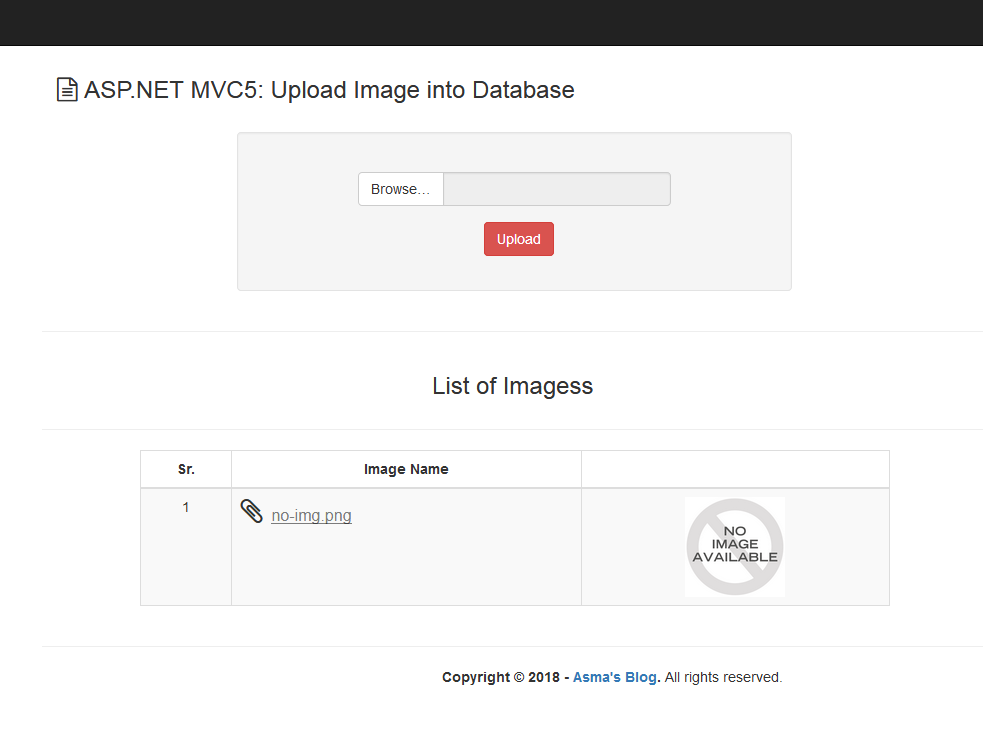
ASP.NET MVC 5 - Upload Image/File Into Database Asma Khalid Nov 27, 2018 202.9k 0 9 MVCImgSaveDb.zip Collecting image data or any other file format data is equally important as collecting textual data.

how to upload image to database and display into page in MVC4 ? Developer Code
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

MVC] Upload file and insert to database is basic and easy YouTube
I created an application in ASP.NET C# and I want to upload an image into MySQL (Binary field) using ASP:FileUpload tool. I could code only the following and couldn't understand the rest. I Googled all the day and couldn't find any relevant. Any help! ASPX file

how to upload image to database and display into page in MVC4 ? Developer Code
In ASP.NET, two controls are available to upload the files to the web server. When the server receives the posted file data, the application can save, ignore, or check it. There are the following two controls that allow file uploading. HtmlInputFile. FileUpload.

c Web API upload image to SQL Server database Stack Overflow
by Tom FitzMacken This article shows you how to add, display, and manipulate images (resize, flip, and add watermarks) in an ASP.NET Web Pages (Razor) website. What you'll learn: How to add an image to a page dynamically. How to let users upload an image. How to resize an image. How to flip or rotate an image. How to add a watermark to an image.

How to Upload Image in c YouTube
1 I'm writing an article API with image and I've been following this tutorial about uploading file in ASP.NET web API, the Title and Content are saved to database as intended. The problem here is, the images that I post are saved to my local folder but the fields Filename, Filepath, Filelength, and Filecreatedtime aren't saved to database.

c Web API upload image to SQL Server database Stack Overflow
1 Answer. Sorted by: Reset to default. This answer is useful. 4. This answer is not useful. Save this answer. Show activity on this post. Change those two lines line: string filename = Path.GetFileName (fileuploadimages.PostedFile.FileName); fileuploadimages.SaveAs (Server.MapPath ("../Pictures/" + filename));

217 ASP MVC Create Image Uploading Optional to Store Path in Database for Tutorial
Background After my article Uploading Images to Database Using ASP.NET C# I have often been asked how to upload images to a database and displaying them from the database using ASP.Net C#. So to satisfy those the requirements I decided to write this article especially focusing on beginners and those who want to learn how to upload images to a database and display those images.

MVC 5 Upload Image/File Into Database
This is how we display images in asp.net core. Step 1 Start up Visual Studio 2019. Now click on create new project and Choose ASP.NET Core Web Application and click on "Next". After clicking next, another wizard will open.